Sur un serveur WAC (Office Web Apps 2013), il n'existe pas d'interface déportée, comme l'administration centrale de SharePoint, permettant de trouver votre niveau de version.
Si vous allez dans les programmes installés sur le serveur, vous n'obtiendrez que la version classique (RTM, SP1,...) mais pas plus.
Comme dans SharePoint, il n'est pas possible de déterminer la CU ou le patch de sécurité installé via cet écran.
Pour se faire, il suffit de se connecter de vous connecter sur votre serveur Office Web Apps et de lancer la commande PowerShell suivante:
get-content
C:\ProgramData\Microsoft\OfficeWebApps\Data\local\OfficeVersion.inc
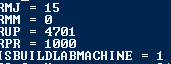
Le résultat sera le suivant:
Par exemple ici, il s'agit de la build 15.0.4701.1000 correspondant au patch de sécurité "Mars 2015".